Ciitizen by Invitae
Ciitizen by Invitae
Get more out of your health records
As I progress in my career, I more frequently look for companies and projects where design has a tangible and measurable impact on the well-being of its members. One of the best opportunities to do so is the healthcare industry. Invitae began as a genetic testing program and quickly expanded into a full digital health platform. They bridge the gap between genomics and mainstream medicine. At important points along the health journey, Invitae Digital Health offers intuitive and efficient ways of managing, delivering, and receiving care. When I joined they had just acquired Ciitizen, a free service that helps patients get more out of their health records. I was tasked with bringing the next version of the web app to all of Invitae's customers. I would help enable patients to consolidate all of their health history to find better treatment options and allow them the opportunity to advance the research for various cures.
Where
Ciitizen @ Invitae
When
2021-2022
Where
Ciitizen @ Invitae
When
2021-2022

Project
Project
Project
Ciitizen was one of the first Digital health records platforms for the general public. Consolidating health records is notoriously difficult. Individual regions, hospitals, and healthcare providers use disparate systems that do not connect. Ciitizen made it easy for members to request their health records, then went a step further to analyze them through a combination of artificial intelligence and expert analysis. This makes it easy for patients to not only see all of their history, but to easily understand the complexities that can be healthcare. We were challenged to simplify and improve the process of requesting records, sharing those with family and providers, and viewing a comprehensive picture of their overall health. The ultimate goal being to get second opinions, access clinical trials, coordinate with caregivers and contribute to modern research to benefit all health care participants.
Ciitizen was one of the first Digital health records platforms for the general public. Consolidating health records is notoriously difficult. Individual regions, hospitals, and healthcare providers use disparate systems that do not connect. Ciitizen made it easy for members to request their health records, then went a step further to analyze them through a combination of artificial intelligence and expert analysis. This makes it easy for patients to not only see all of their history, but to easily understand the complexities that can be healthcare. We were challenged to simplify and improve the process of requesting records, sharing those with family and providers, and viewing a comprehensive picture of their overall health. The ultimate goal being to get second opinions, access clinical trials, coordinate with caregivers and contribute to modern research to benefit all health care participants.




Components over Screens
A core part of being a product designer is taking the culmination of ideation, definition, prototyping and validation and using that to design highly detailed screens or pages to hand off to their team of developers. To expedite the process at Ciitizen we took a component-based approach from the very beginning in the mockup process. We focused on building and expanding the main component library as new features and functionality were being introduced, which streamlined the entire design process. By first creating isolated, extensible components, we were able to remove a lot of duplicated design effort. It also transformed our process. There’s less of a hand-off and more continual collaboration. Our design and development team members better understand the other’s intent and constraints when using a component first approach.
Literati's book delivery service goes far beyond putting books on members doorstep each month. They bring the magic of reading and the personal connection of traditional book clubs into a digital experience. As the pandemic hit and people went into lockdown, they were no longer able to participate in traditional clubs that required close personal contact. The timing was bittersweet as the book club went online and in hand to help readers discover new books, connect with other like-minded members and escape into stories selected by club leaders called Luminaries.

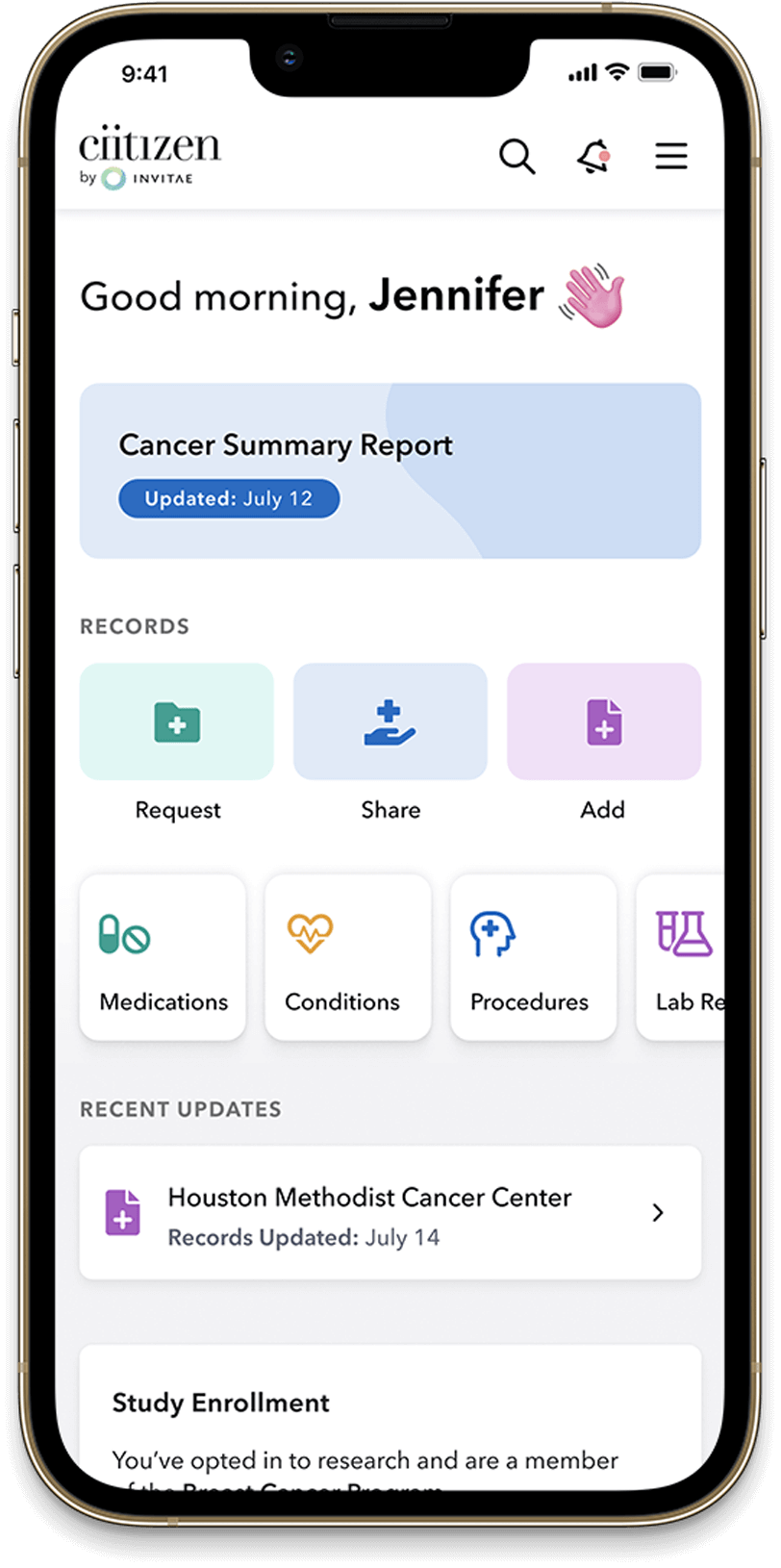
Health History Consolidated
The primary use of the service is viewing a full history of your health. Users submit a list of doctors, hospitals and practices they have used in the past, and Ciitizen goes to work on contacting them indivudally and builiding a comprehensive, detailed image of that persons medical records. They can also submit individual documentation that hasnt been provided by their resources or from their insurance. Anytime a user has a new visit with a documented provider the new records are automatically updated to their health profile.
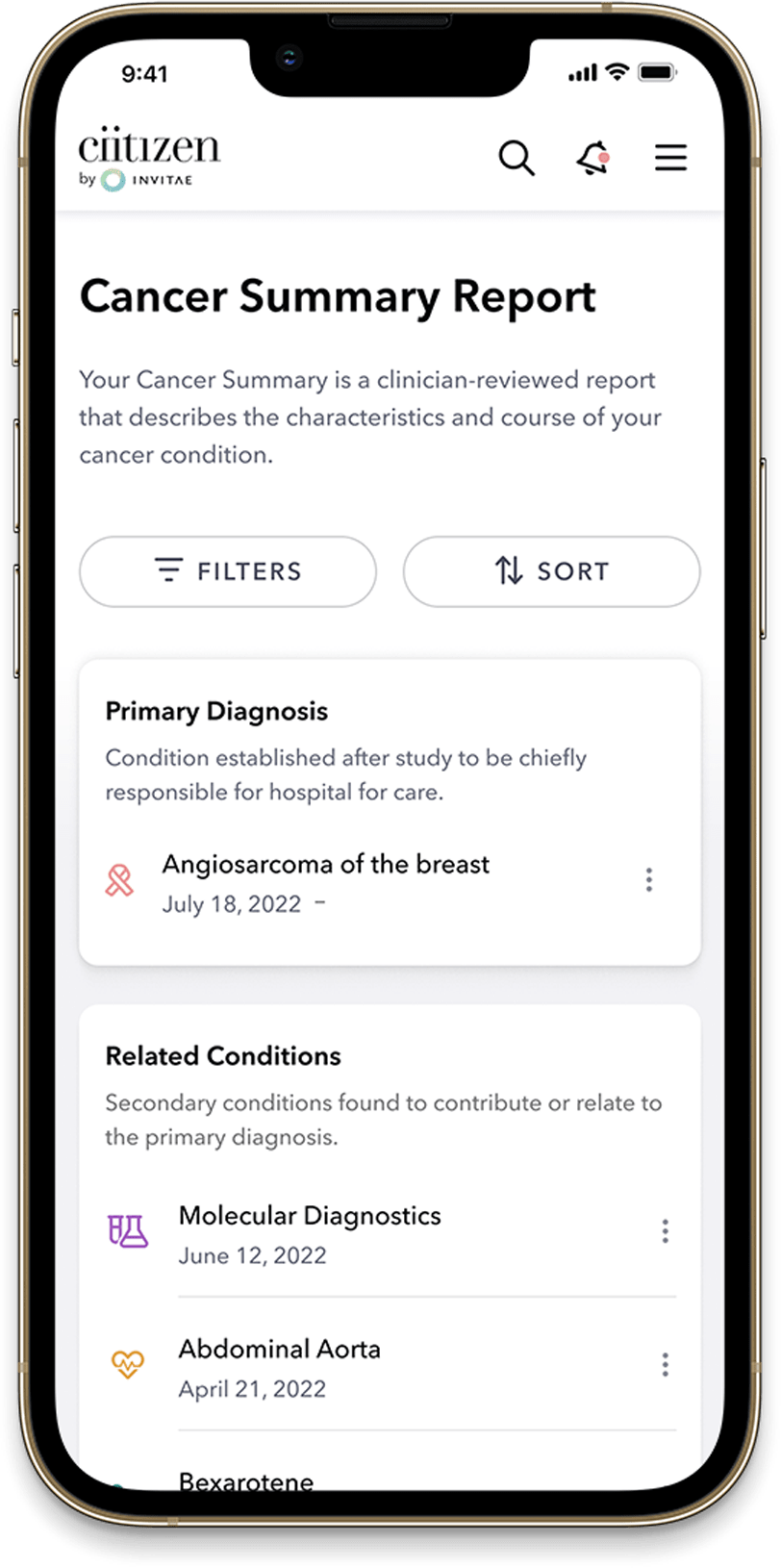
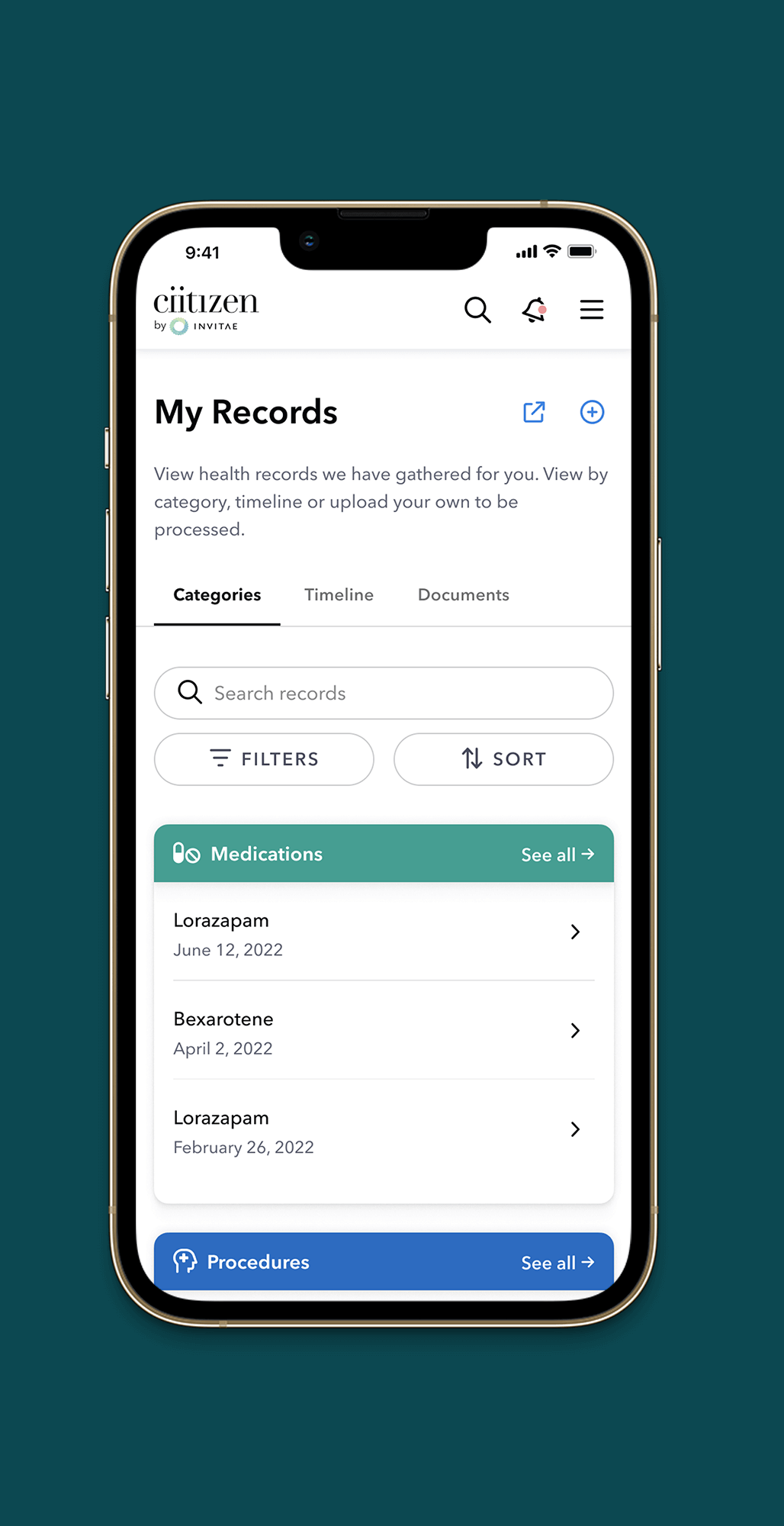
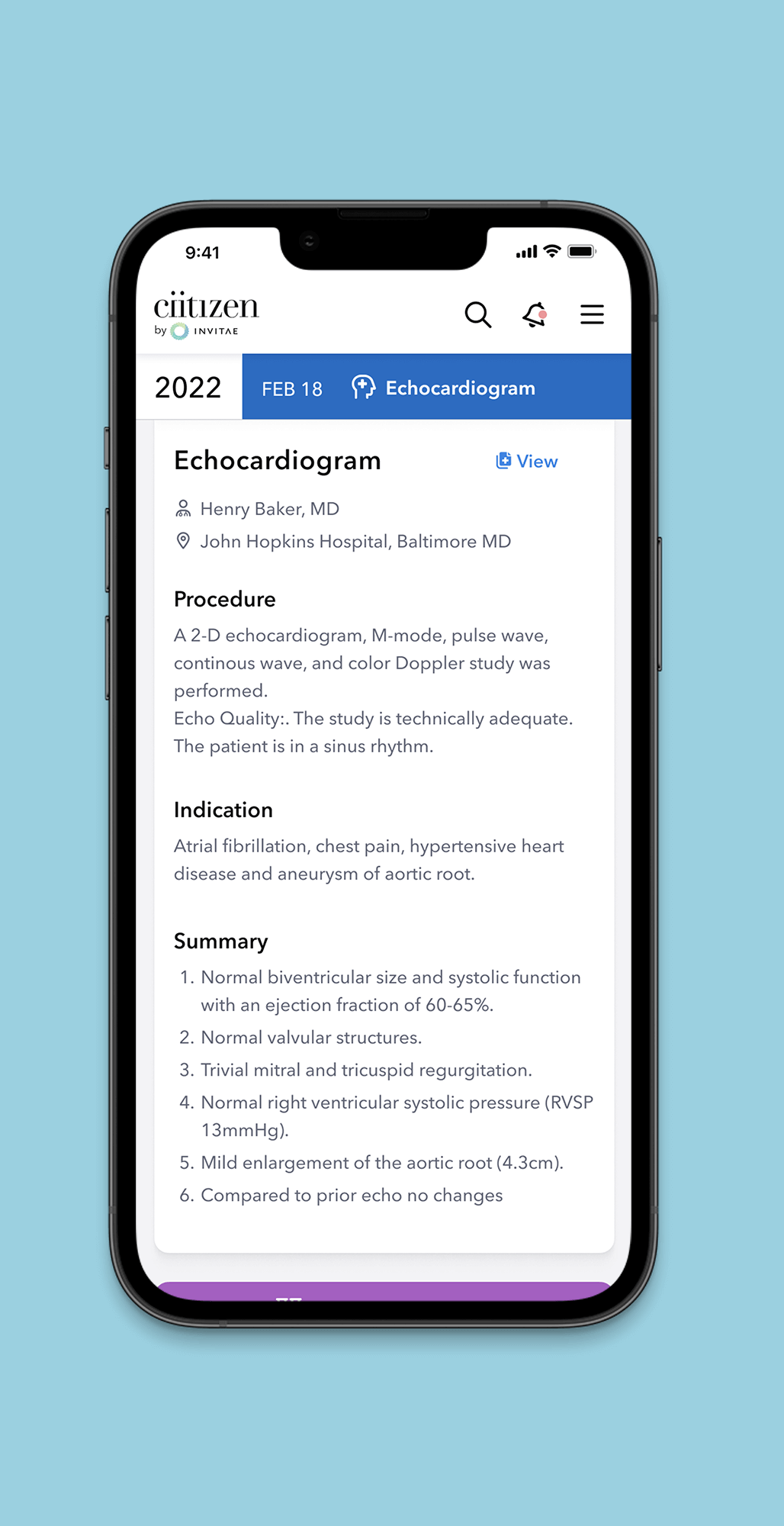
As Ciitizen receives records, a combination of AI and medical records specialists tag and organize all of their medical history. This makes it easy for users, doctors and specialists to search and use their history to find meaningful connections that contribute to improved patient care. They can then view and share their profile to provide anyone a clear picture of their health in ways that make the most sense for them. See all the categories of all your health, or zoom in using a timeline. With each new visit, your timeline grows, building up a detailed history of your health journey over time.
q

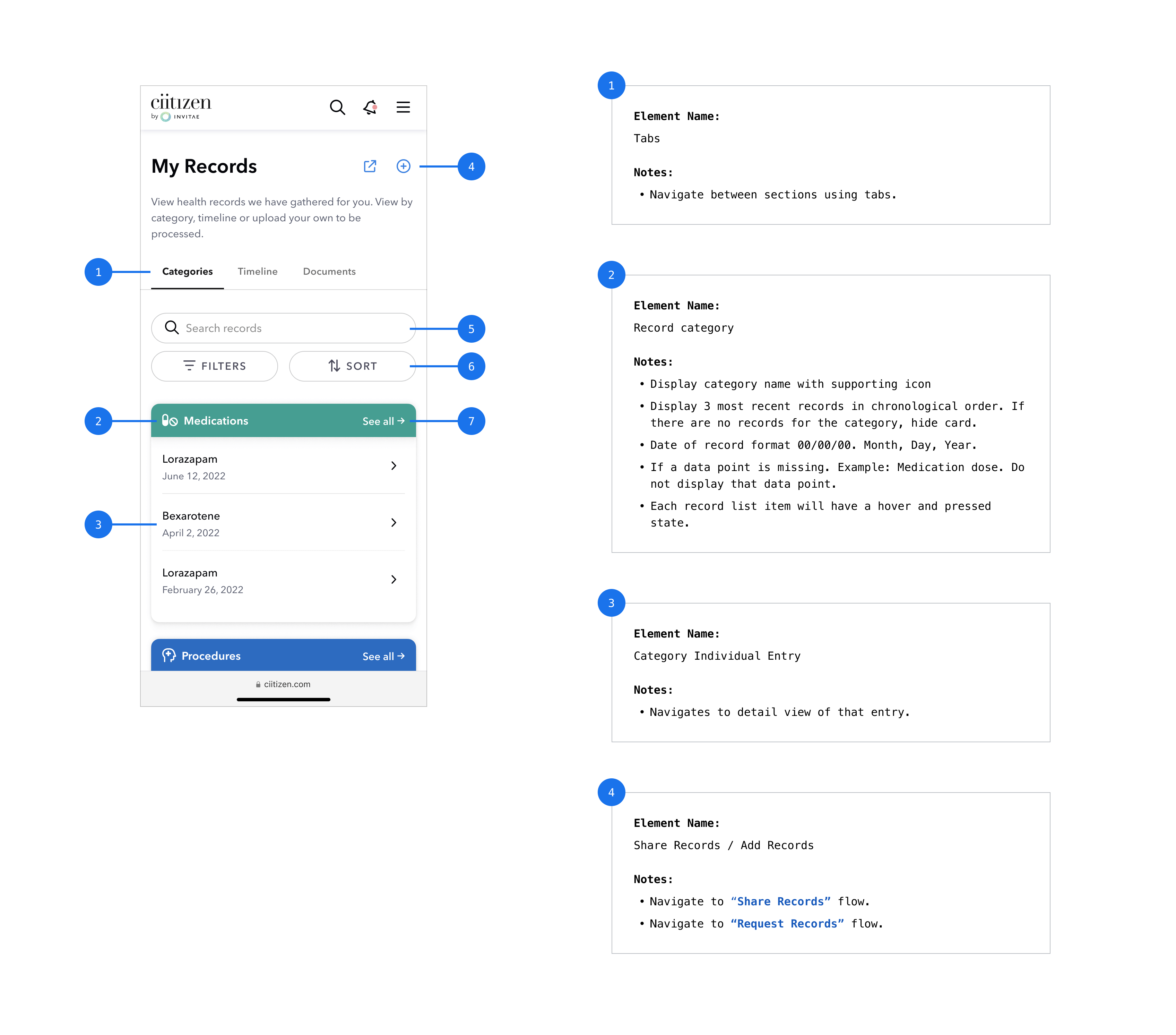
View an overview of your most recent records intuitively organized into common category types. Get details on Medications, Procedures, Labs Vitals, and more.

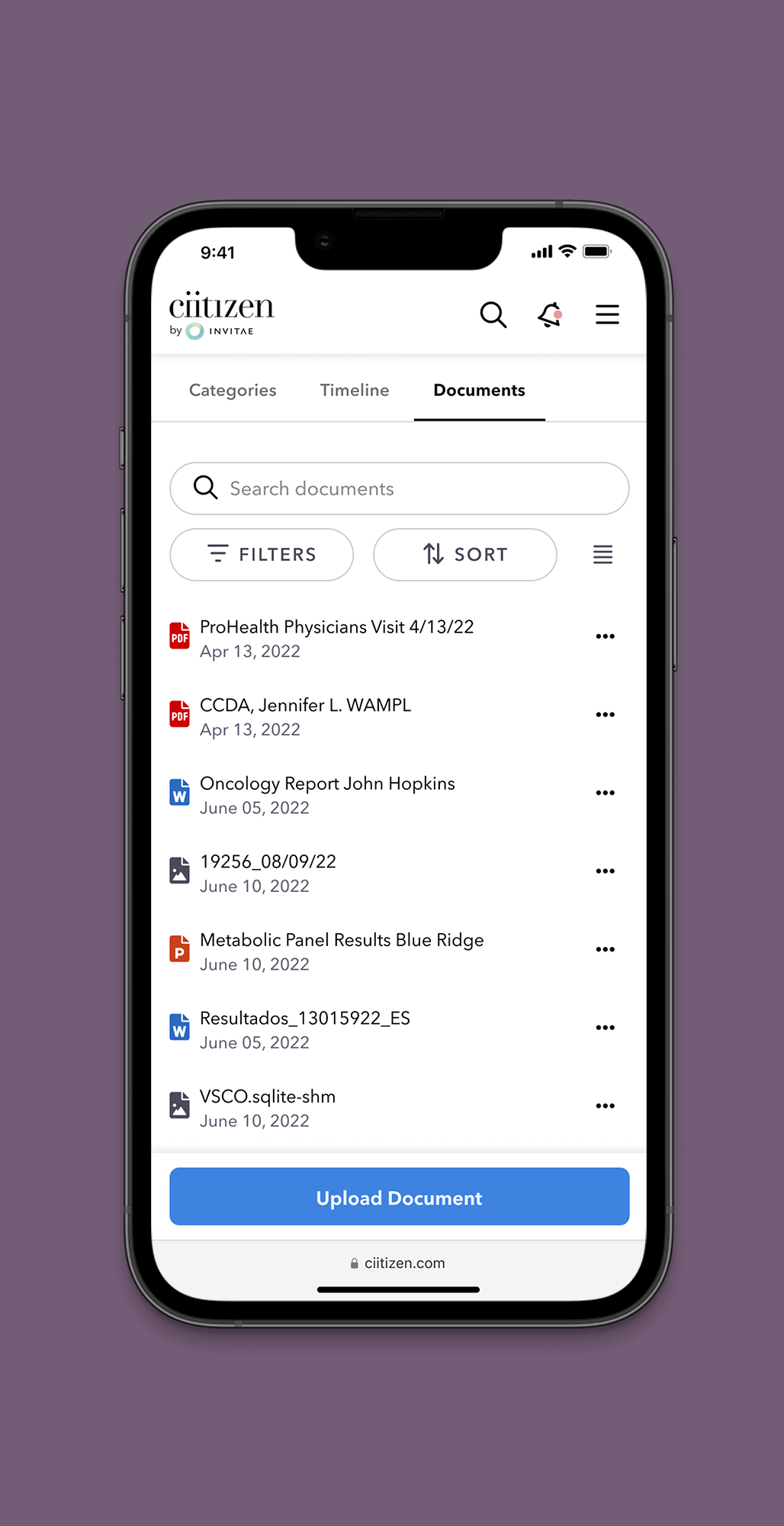
Most documents are automatically aggregated from various providers. The user also has the ability to upload and organize their own files that go through the same analysis and data entry process.
q

An alternate way to view your records is in Timeline view. See all your records in chronological order with all the details plainly translated using simple language.

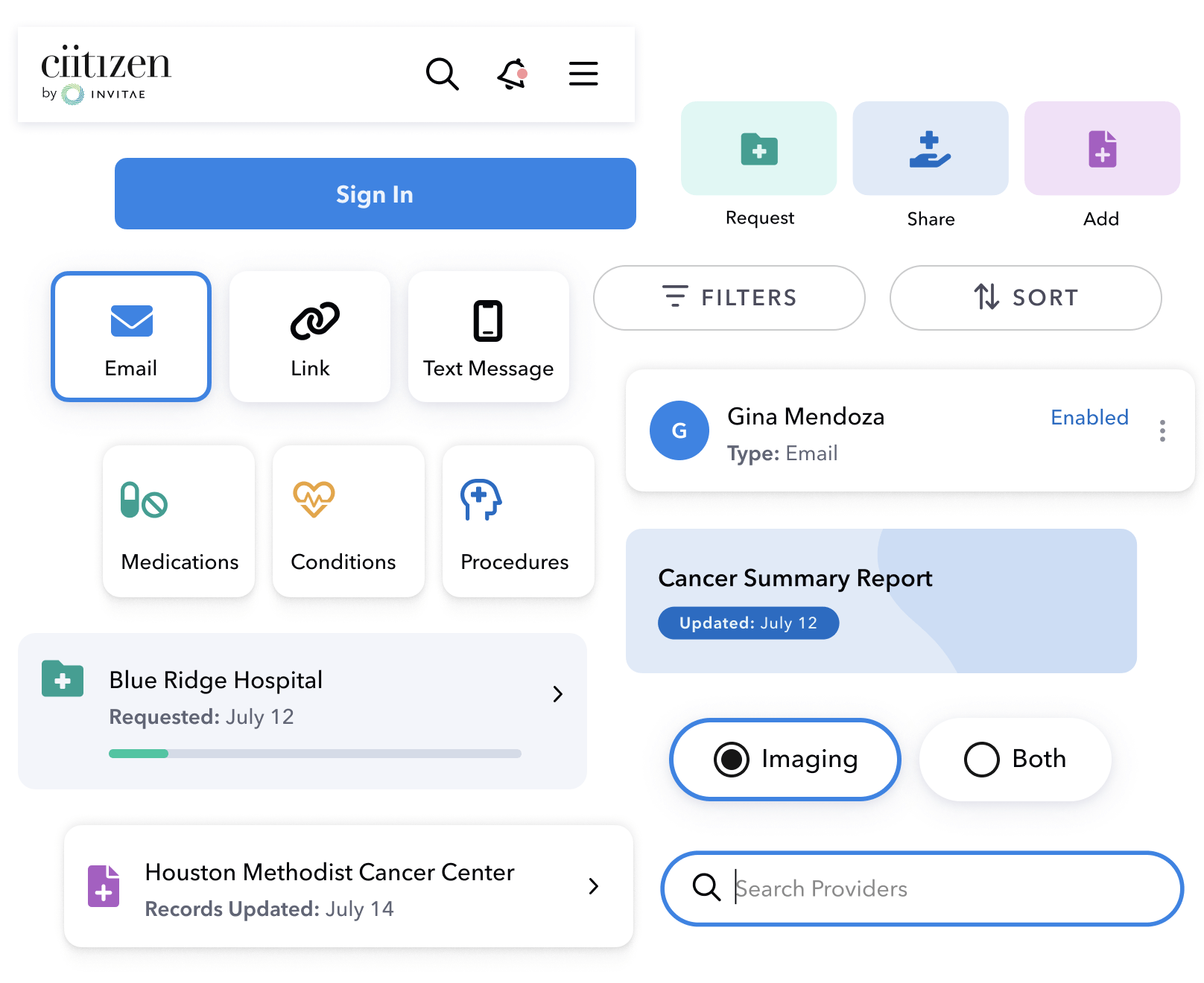
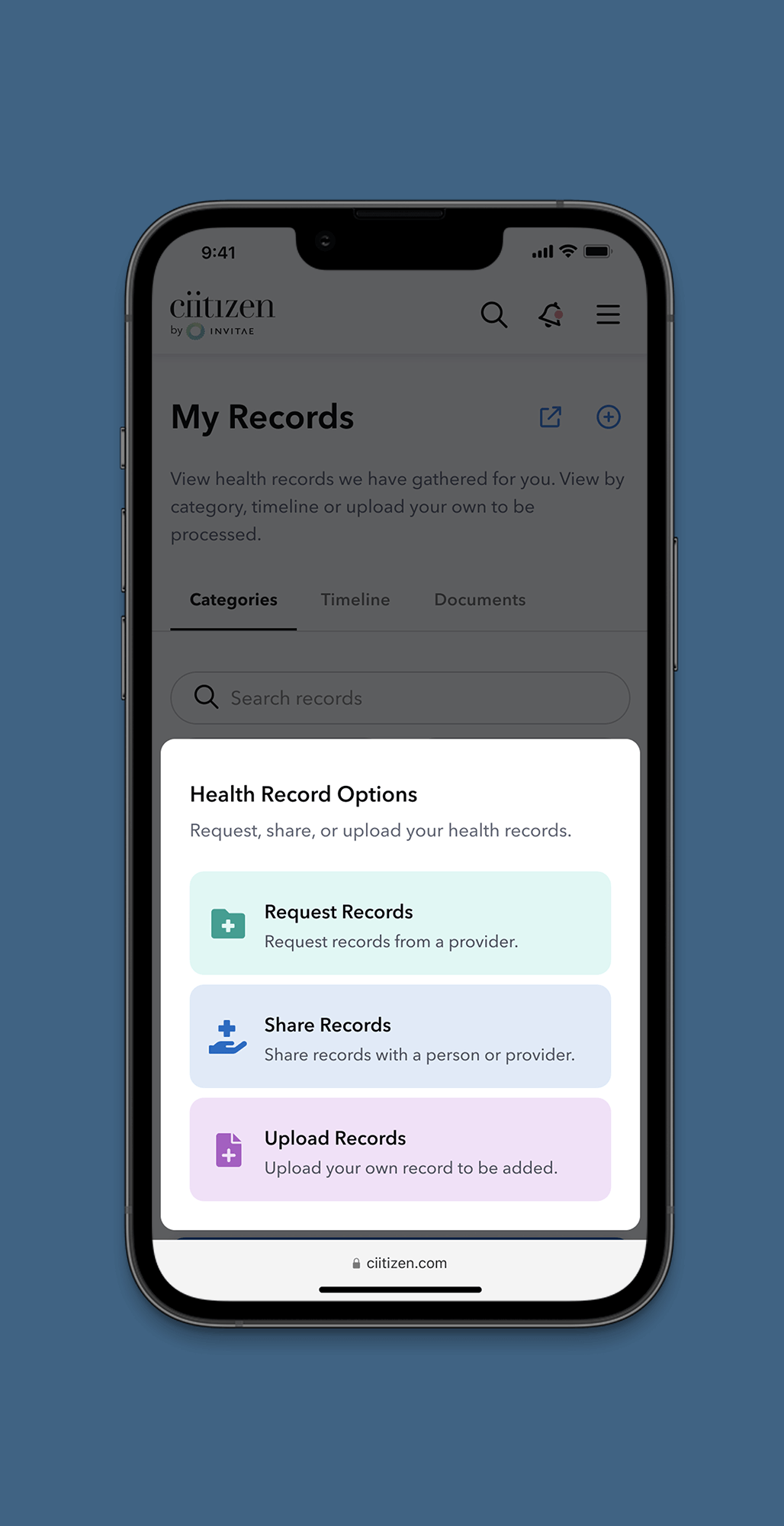
There are multiple easy ways to perform the 3 main tasks related to health records. Requesting new records, sharing or manually uploading their own.
It's About Timeline
It's About Timeline
During the product cycle we closely worked with established and new users to get a better understanding of what their goals are, and how upcoming features can best meet those needs. After introducing the category view we heard time and time again that it was logical for them to think of their health history as just that, a historical timeline. Research showed people have a better understanding of where they were and what they lived through at certain times, more so than the actual things that took place. By tagging all records with dates we were able to display their records in chronological order and to allow them to refine that timeline with a myriad of filters. They can view particular events between specific dates, or all medications they took in a certain year. Categories followed the established color patterns we introduced and we worked with developers to implement animated scrolling microinteractions. This makes it clear where they are in the timeline at all times and which type of record they are viewing.
During the product cycle we closely worked with established and new users to get a better understanding of what their goals are, and how upcoming features can best meet those needs. After introducing the category view we heard time and time again that it was logical for them to think of their health history as just that, a historical timeline. Research showed people have a better understanding of where they were and what they lived through at certain times, more so than the actual things that took place. By tagging all records with dates we were able to display their records in chronological order and to allow them to refine that timeline with a myriad of filters. They can view particular events between specific dates, or all medications they took in a certain year. Categories followed the established color patterns we introduced and we worked with developers to implement animated scrolling microinteractions. This makes it clear where they are in the timeline at all times and which type of record they are viewing.





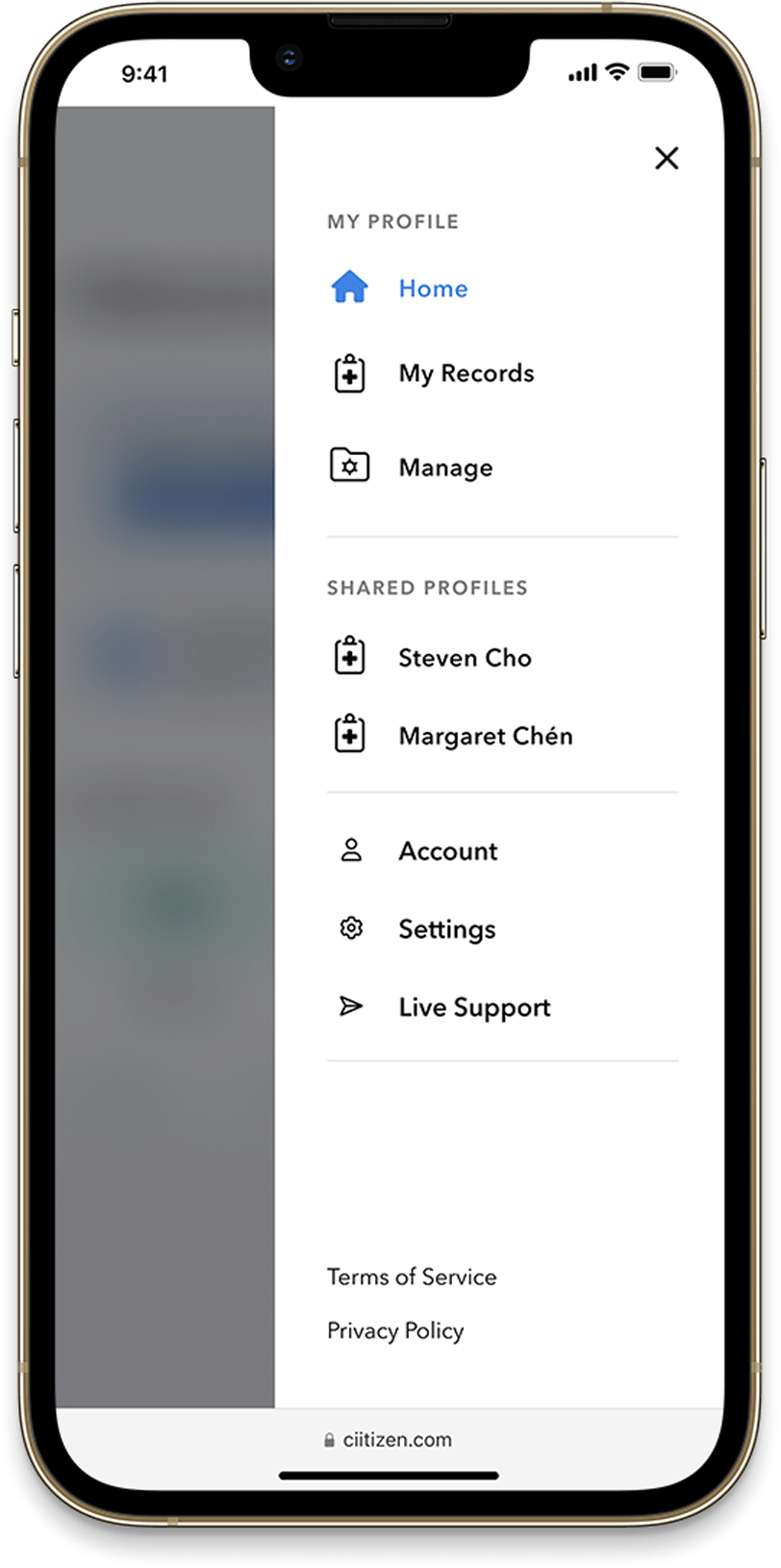
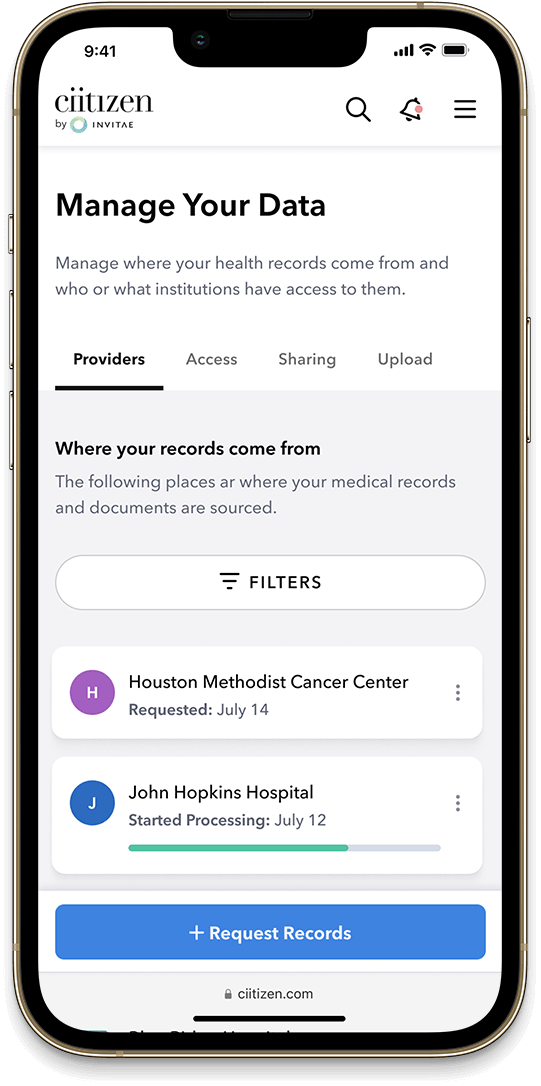
Taking Control of Your Data
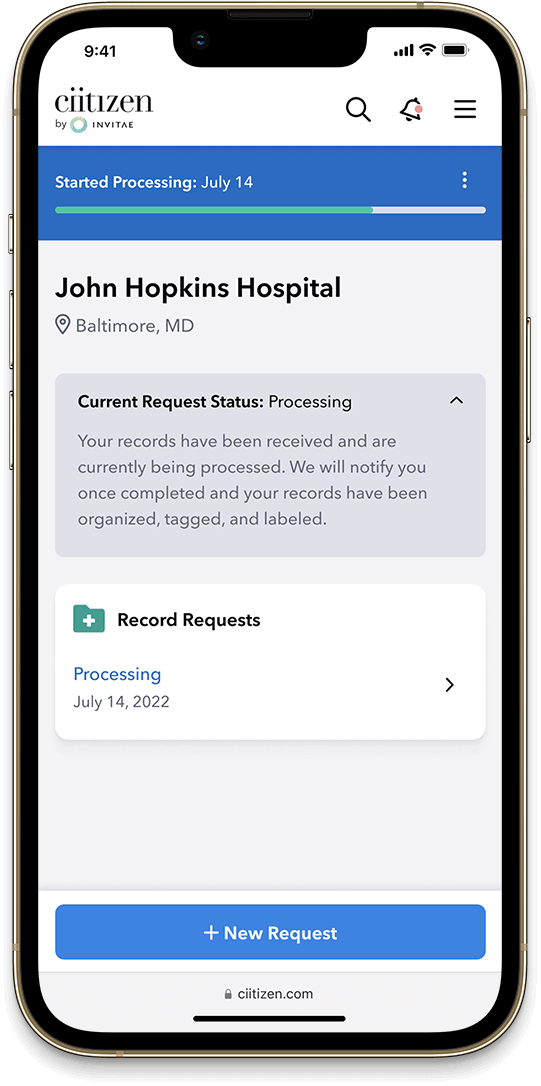
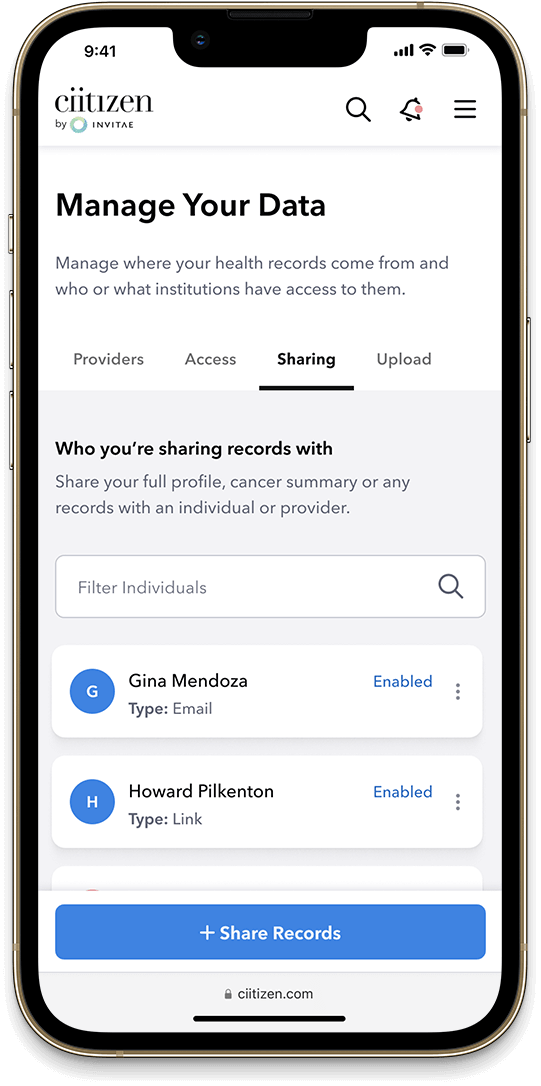
A key part of consolidating a member's health records is identifying where those records are sourced, which institutions have access to those records, and which other people those records are shared with. It's very important to members that they have complete control over their health information. Records can contain very personal and confidential information that needs to be secured and viewed by only user-specified parties. After records are requested from a provider the status of the request is easily accessible and communicated to the member through the app, email, and web browser notification system. After receiving the records the member then has control over which institutions can access which records and easily share part of or their entire profile with people of their choice. Access and sharing can quickly and easily be revoked at any time. To build trust users need to have a clear understanding that their data is safe and secure and that they have complete control over who can access it.
Requesting is Crucial
The heart of the platform lies in one crucial aspect, the storage of members' health records. To ensure a seamless experience, we underwent several design iterations to eliminate any hindrances in the request process. The members now have the flexibility to add various sources effortlessly, thanks to the implementation of auto-complete for searching providers. The flow of requesting new records and updating existing ones has been streamlined with a wizard-like approach, making it easier for users to understand what is expected of them at each step. The incorporation of subtle micro-interactions, effective use of states and clear confirmations, provides our users with the confidence that their requests will be successful.
Sharing is Caring
Having accurate health records is essential, but their true value lies in their ability to enhance the patient experience and reveal important insights that might have otherwise gone unnoticed. Through research we understood the significance of these records and made it a priority to ensure they are easily accessible and shareable with the relevant parties. With the ability to share health information, you gain the power to explore new treatment options, find clinical trials, and even contribute to medical research. We made the process of sharing records quick and easy with a dynamic form that automatically updates based on your selections and provides clear feedback to guide users through the process. Whether you're sharing with a caretaker, family member, or healthcare provider, the goal was to ensure that your health information is always accessible and in the right hands.





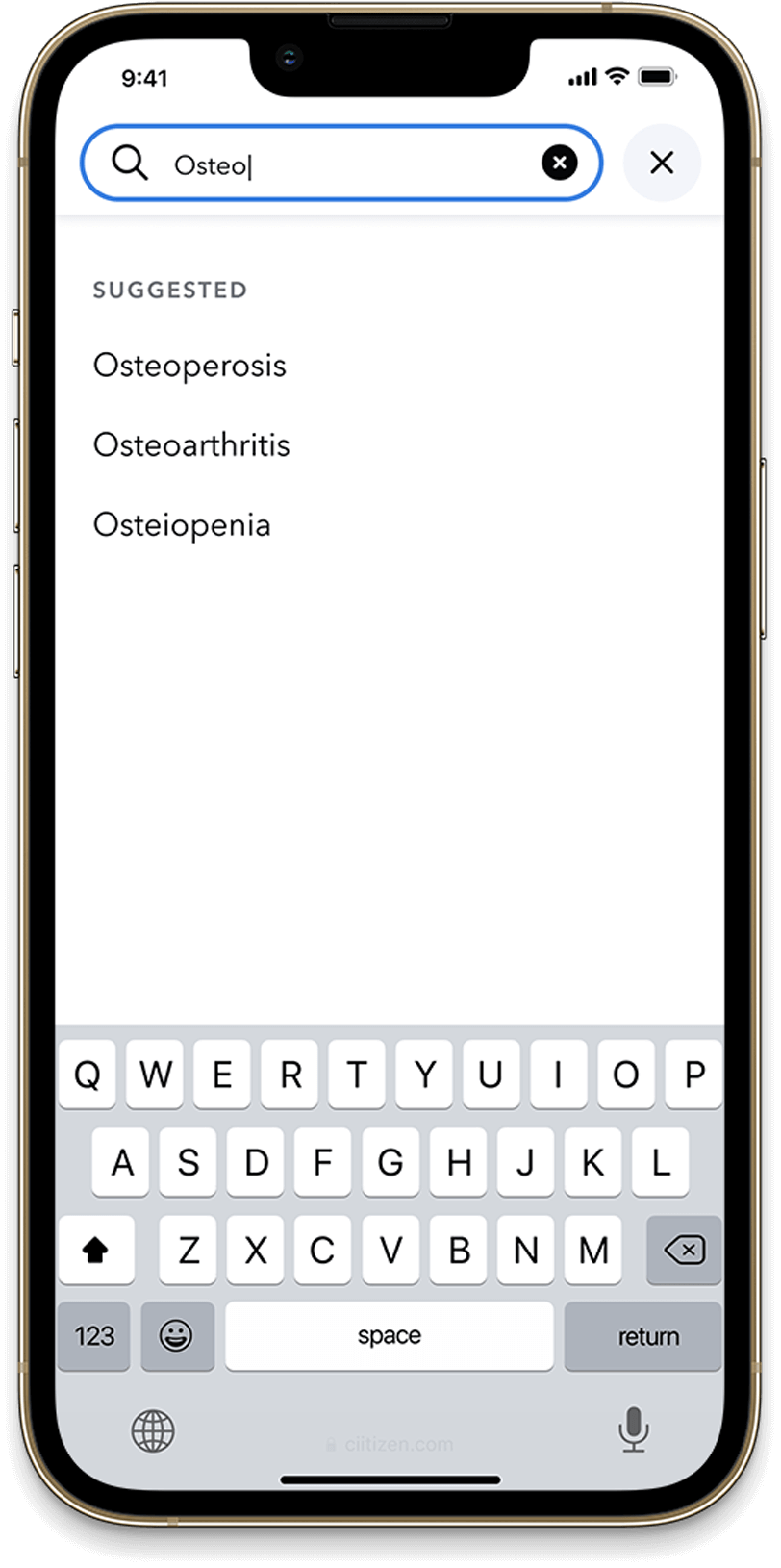
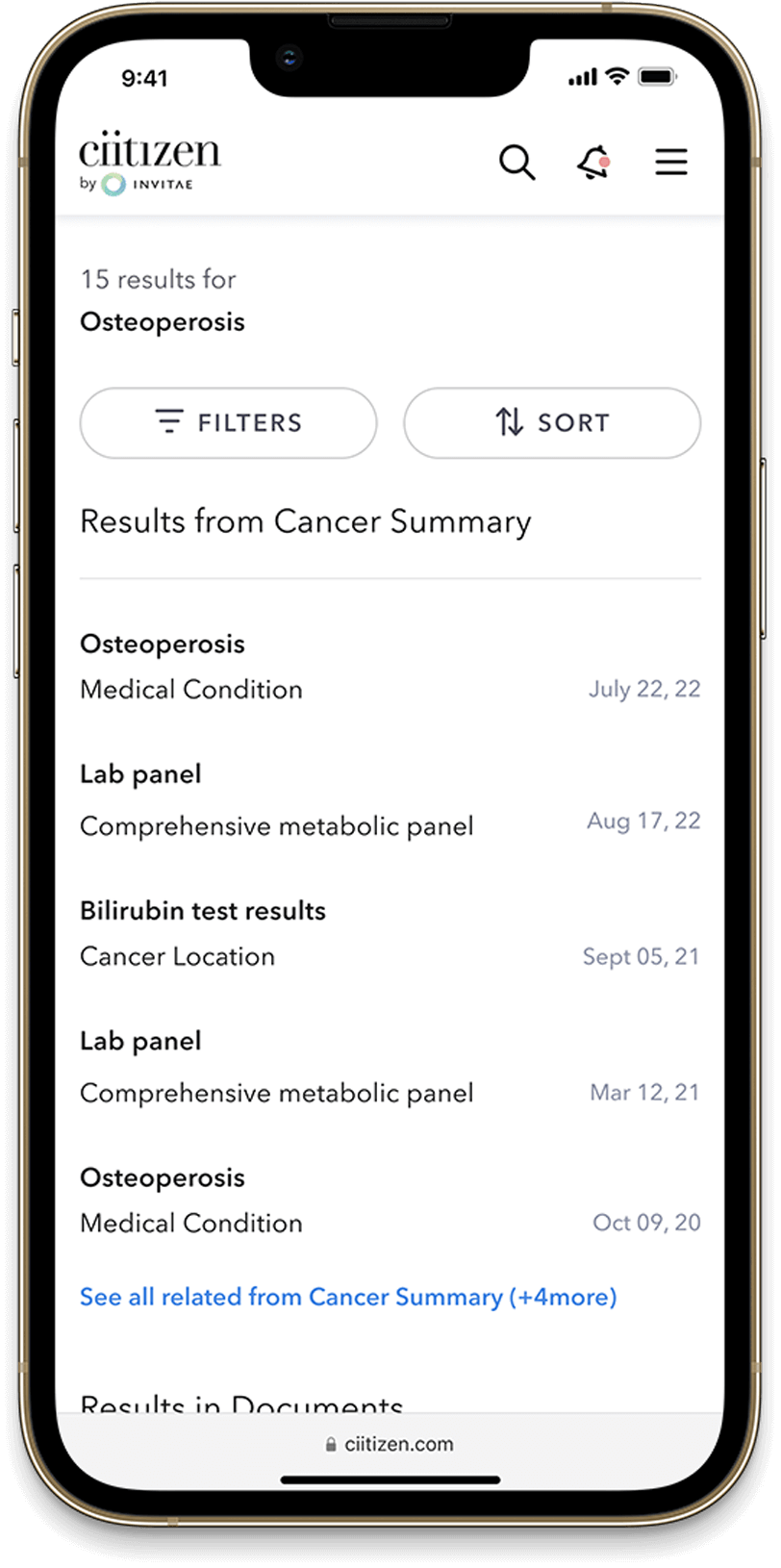
Search & Rescue
Search & Rescue
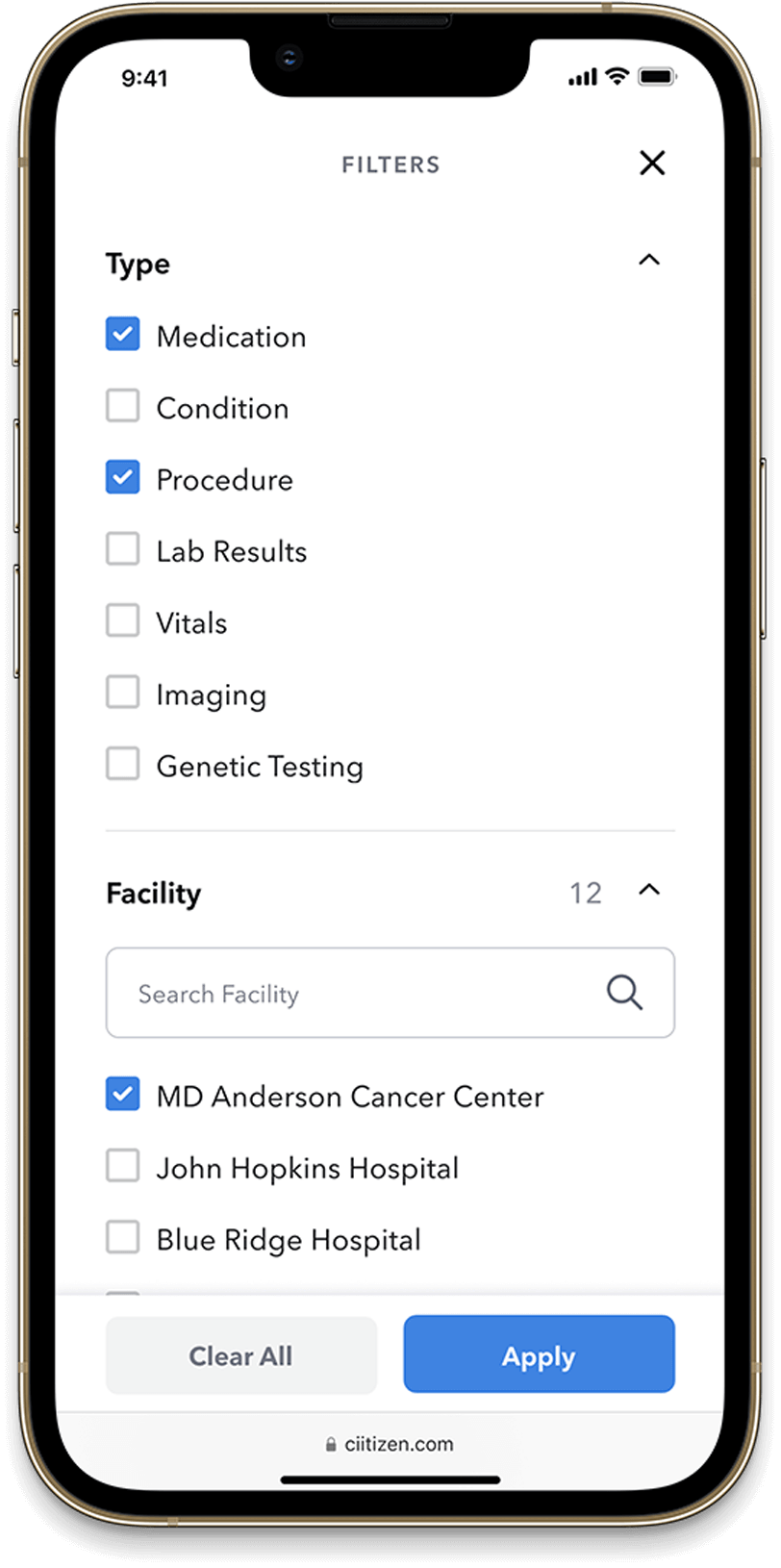
Finding specific information within a large collection of health records can be a daunting task, even with records organized in intuitive ways. That's where search comes in to make the process much easier and more efficient. We utilized familiar search functionality, including type-ahead auto-complete and robust filters, to help users quickly and easily find what they are looking for. These filters dynamically update using unique tags generated during the processing of the records, ensuring that the search results are tailored specifically to each individual user. Whether you're looking for a specific date, procedure, or medication name, the search feature is designed to help you find it instantly. It's important for healthcare providers to have easy access to the information they need to make the best treatment decisions for their patients, and the new search feature ended up being an important part of that process.
Finding specific information within a large collection of health records can be a daunting task, even with records organized in intuitive ways. That's where search comes in to make the process much easier and more efficient. We utilized familiar search functionality, including type-ahead auto-complete and robust filters, to help users quickly and easily find what they are looking for. These filters dynamically update using unique tags generated during the processing of the records, ensuring that the search results are tailored specifically to each individual user. Whether you're looking for a specific date, procedure, or medication name, the search feature is designed to help you find it instantly. It's important for healthcare providers to have easy access to the information they need to make the best treatment decisions for their patients, and the new search feature ended up being an important part of that process.

Prototypes, Flows & Jam
Prototypes, Flows & Jams
Prototypes, Flows & Jam
Collaboration proved to be essential for our small team to maintain agility and connectedness while working remotely. To optimize our productivity, we conducted frequent ideation and review sessions using Figma's new(ish) virtual whiteboard, FigJam. This work space not only facilitates strategic planning and brainstorming but also allows us to diagram workflows and application maps while working together in a highly collaborative environment. FigJam seamlessly integrates with Figma, making it effortless to share ideas and transition them into Figma. For instance, we often use flows and diagrams from FigJam to create rough wireframes and rapidly develop prototypes for testing. Prototyping became an integral part of our design process, serving many purposes such as testing app architecture, user flows, and interactions, as well as reviewing them with developers before handoff.
Collaboration proved to be essential for our small team to maintain agility and connectedness while working remotely. To optimize our productivity, we conducted frequent ideation and review sessions using Figma's new(ish) virtual whiteboard, FigJam. This work space not only facilitates strategic planning and brainstorming but also allows us to diagram workflows and application maps while working together in a highly collaborative environment. FigJam seamlessly integrates with Figma, making it effortless to share ideas and transition them into Figma. For instance, we often use flows and diagrams from FigJam to create rough wireframes and rapidly develop prototypes for testing. Prototyping became an integral part of our design process, serving many purposes such as testing app architecture, user flows, and interactions, as well as reviewing them with developers before handoff.
Hands On, Handing Off
Hands On, Handing Off
Before joining the team at Ciitizen there was no formal process for handing off finalized designs to the engineers. Previously the designs were linked to tickets in Jira, and it was up to the individual developer to inspect the designs and do their best to interpret and build individual screens. This caused many discrepancies between the intended implementation and created technical debt that was required to address in the following sprints. Working closely with the team we brainstormed and created a new hand-off process that addressed many of the issues from the previous process. This included a detailed hand-off meeting(s) where the designer and developers meticulously reviewed the designs and answered any questions that came up before starting development. We created a system of annotations and comments to specify the individual components used and their intended interactions. These annotations detailed the functionality and the behavior of how the product should work. Their job was to define how the system behaves, how it responds to actions taken by the user, how it communicates results, and how it helps fulfill various intentions.
Before joining the team at Ciitizen there was no formal process for handing off finalized designs to the engineers. Previously the designs were linked to tickets in Jira, and it was up to the individual developer to inspect the designs and do their best to interpret and build individual screens. This caused many discrepancies between the intended implementation and created technical debt that was required to address in the following sprints. Working closely with the team we brainstormed and created a new hand-off process that addressed many of the issues from the previous process. This included a detailed hand-off meeting(s) where the designer and developers meticulously reviewed the designs and answered any questions that came up before starting development. We created a system of annotations and comments to specify the individual components used and their intended interactions. These annotations detailed the functionality and the behavior of how the product should work. Their job was to define how the system behaves, how it responds to actions taken by the user, how it communicates results, and how it helps fulfill various intentions.

Key metrics
8.4k
72%
55%
34k
Total number of active patients
Patients opted in to participate in research studies
Patients shared their medical records with family or providers
Searches for medical records
I was really impressed by both the quality of your design work, the speed/prolific-ness with which you dove in, and your attention to craft.
- Jason Lorentzen, Head of Product Management
TonyMDesign
TonyMDesign
© 2025
© 2018
Austin, TX
Austin, TX